函数同步模式
调用栈:无论是函数和变量的声明都不会产生任何的函数调用,不会压入栈中。对于函数的调用则需要压入栈内。在执行结束后弹出栈。更通俗的解释:JS在执行引擎中维护了一个正在工作的工作表。
当一段代码的执行时间过长时,后面的代码就会被延迟,称为“阻塞”。而对于这些可能带来阻塞的代码,则需要用异步模式执行。
函数异步模式
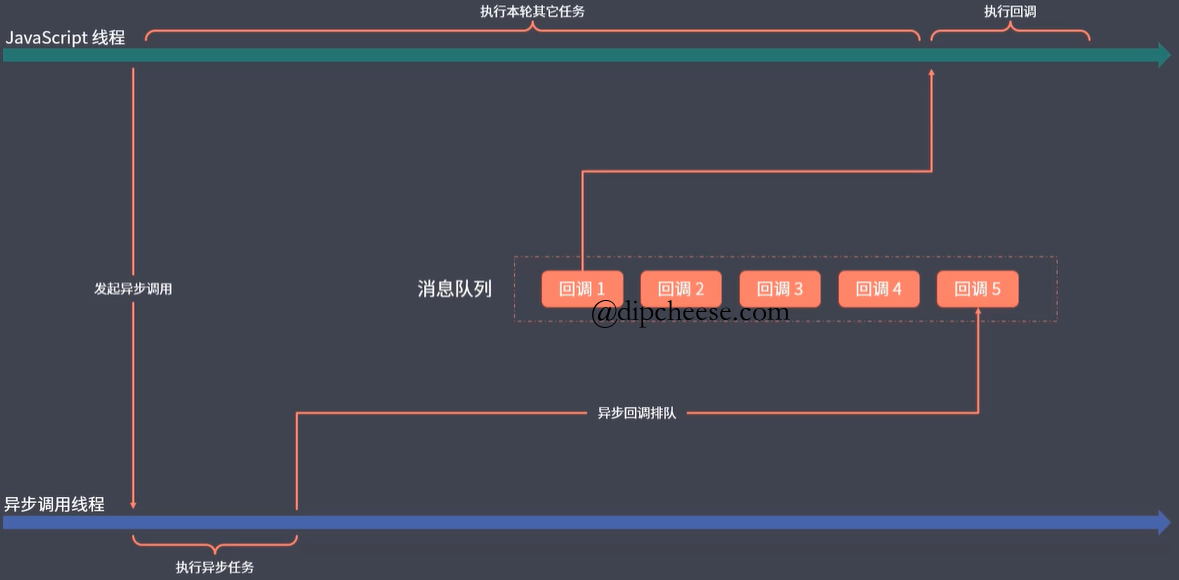
如果调用栈是一个正在执行的工作表,那消息队列可以理解为一个待办的工作表。而JS执行引擎就是先去执行完调用栈中的任务,然后通过事件循环从消息队列中再取一个任务出来继续去执行,以此类推。整个过程中我们随时都可以往消息队列中放任务,这些任务会在消息队列中排队等待事件循环。

所有异步编程方案的根本都是“回调函数”(由调用者定义,交给执行者执行的函数)。
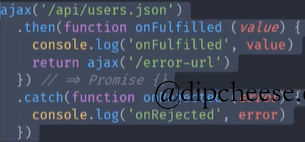
promise链式调用中每个then方法实际上都是为上一个then返回的promise对象添加状态明确过后的回调。我们也可以在then的回调中手动返回一个promise对象。
- Promise对象的then方法会返回一个全新的Promise对象
- 后面的then方法就是在为上一个then返回的Promise注册回调
- 前面then方法中回调函数的返回值会作为后面then方法回调的参数
- 如果回调中返回的是Promise,那后面then方法的回调会等待它的结束
对于链式调用的情况下,建议使用:

分开指定成功回调和失败回调。因Promise中任何一个异常都会被一直向后传递直至捕获,而这种方式更像是给整个Promise链条注册的失败回调,更通用一些。
通过all和race可以组合多个Promise,其中all会等待所有Promise结束而race只会等待最先结束的Promise。
Promise的then中的是微任务,会在本轮宏任务执行后执行。setTimeout是宏任务,但会被安排到下一轮宏任务中。
JavaScript 异步编程随堂测试
共11道,答对10题
200
总分220分
1. 多选题[多选题]以下关于 JavaScript 的说法中正确的是(20分)
- AJavaScript 是单线程语言,方便进行 DOM 操作
- BJavaScript 的异步操作常见的有计时器、事件绑定、Ajax
- CJavaScript 的运行过程中不需要排队
- DJavaScript 中的异步函数会按照声明顺序执行
回答正确 +20分
2. 多选题[多选题]下面哪些方法可以实现 JavaScript 异步编程(20分)
- A回调函数
- B事件监听
- C发布/订阅
- DPromise 对象
回答正确 +20分
3. 单选题[单选题]关于 Promise 对象的状态,下列说法错误的是(20分)
- A三种状态分别是:Pending 初始状态、Fulfilled 成功、Rejected 失败
- BPending 初始状态可以状变成 Fulfilled 成功
- CRejected 失败不可以状变成 Pending 初始状态
- DRejected 失败可以改变成 Fulfilled 成功
回答正确 +20分
4. 单选题[单选题]关于 Generator 函数的描述,错误的是(20分)
- AGenerator 函数,又称生成器函数
- B声明 Generator 函数的关键字是:function*
- CGenerator 函数执行后得到的是一个生成器对象
- D使用 return 语句使 Generator 函数暂停执行,直到 next 方法的调用
回答正确 +20分
5. 单选题[单选题]下列代码的输出结果(20分)
- A13524
- B15324
- C15234
- D13254
回答正确 +20分
6. 单选题[单选题]以下代码块的输出结果(20分)
- A1234
- B1243
- C1324
- D1342
回答正确 +20分
7. 单选题[单选题]下面程序的正确输出结果是(20分)
- A23
- B13
- C12
- D14
回答正确 +20分
8. 单选题[单选题]下列代码的执行结果为(20分)
- Athen: success1
- Bthen: success2
- Ccatch:success1
- Dcatch:error
B 选项 回答错误, 正确答案为 A
9. 单选题[单选题]下列代码的打印结果是(20分)
1Promise.resolve(1).then(2).then(Promise.resolve(3)).then(console.log)- A1
- B2
- C3
- Dconsole.log
回答正确 +20分
答案解析
.then( ) 里面的实参应该是函数. 如果不是函数, 就无视它。2 是数值, 无视它。Promise.resolve(3) 是 promise 对象, 无视它。它们都会被替换为 val => val , 所以它等价于:Promise.resolve(1).then( val => val ).then( val => val ).then( console.log )

10. 单选题[单选题]Generator 函数的 yield 关键字的作用是(20分)
- A停止执行
- B退出函数
- C暂停执行,等待生成器对象的 next( ) 方法调用
- D停止执行,可自行恢复执行
回答正确 +20分
11. 多选题[多选题]下列叙述中不正确的是(20分)
- AAsync 是 Generator 的语法糖。
- Bnext() 方法执行的参数是不会当作 yield 表达式的返回值。
- Cnext() 方法的返回对象中的value是值,done是传递参数。
- DGenerator 函数的返回值是一个 Generator 对象。
回答正确 +20分



