今天上课看到老师推荐了一个对代码展示友好的字体——Fira Code,看着挺酷的,就上网搜了一下安装的攻略,记录一下,附上:官方地址链接。
效果
先来看一看效果,左边是安装字体并开启连体的效果,右边是没有开连体的效果:

挺酷的,在系统上安装挺简单,但不同代码平台的配置不一样,本文只介绍在VS Code以及Chrome中进行相关的配置,具体其他平台参看官方文档。
系统安装
首先,需要在系统中进行安装,先下载具体的字体文件:
右边链接是6.2版本的下载链接:点此下载。
或可进入官方地址后,点击类似下图的图标进行下载:

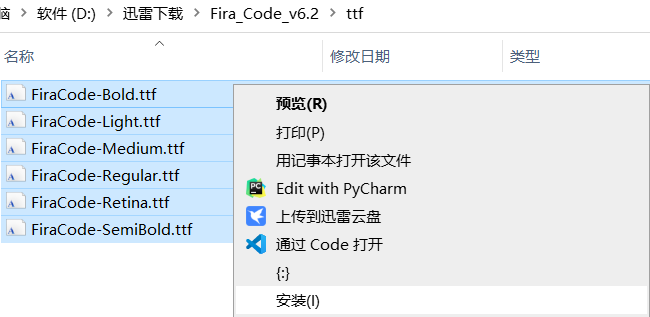
下载完成后进行解压缩,进入解压缩后的文件夹,之后再进入ttf文件夹,ctrl+A全选文件,鼠标右键,选择“安装”:

VS Code中设置
在系统上安装了字体文件后,还得在相关的代码编辑器中进行相关的配置,本文用的是VS Code:
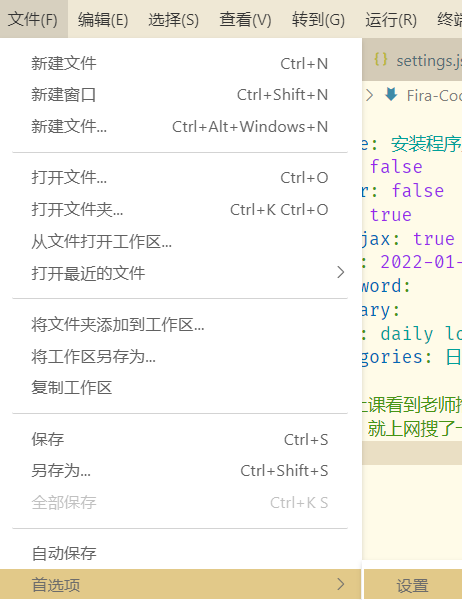
打开VS Code后先点击“文件”,光标移到首选项,在选项中点“设置”

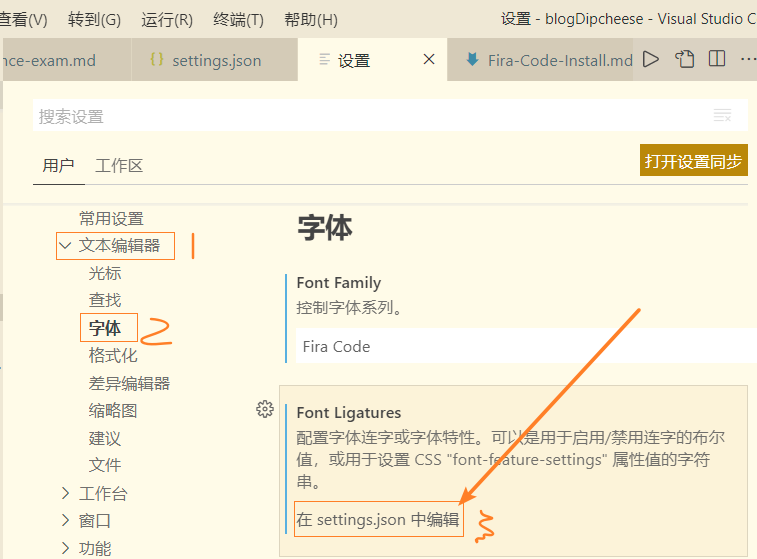
打开设置窗口之后,点击“文本编辑器”,再选择“字体”,在字体对应的选项中点击“在 settings.json 中编辑”:

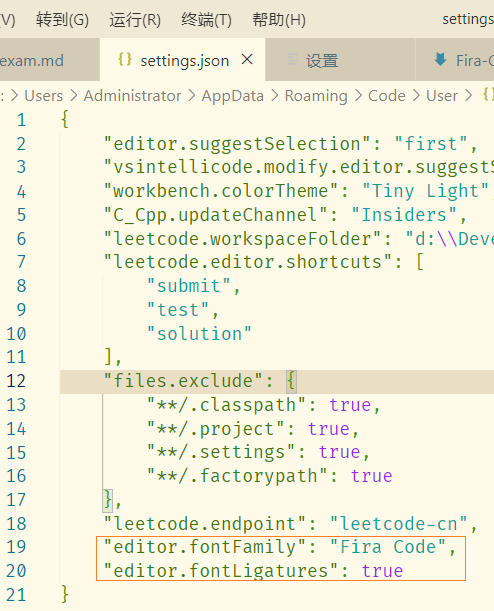
打开settings.json后在最后一个选项末加逗号“,”后回车另起一行,输入:
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
之后保存,重启VSCode即可体验Fira Code了!
Chrome中设置
还可以将Fira Code设置为Chrome的等宽字体:
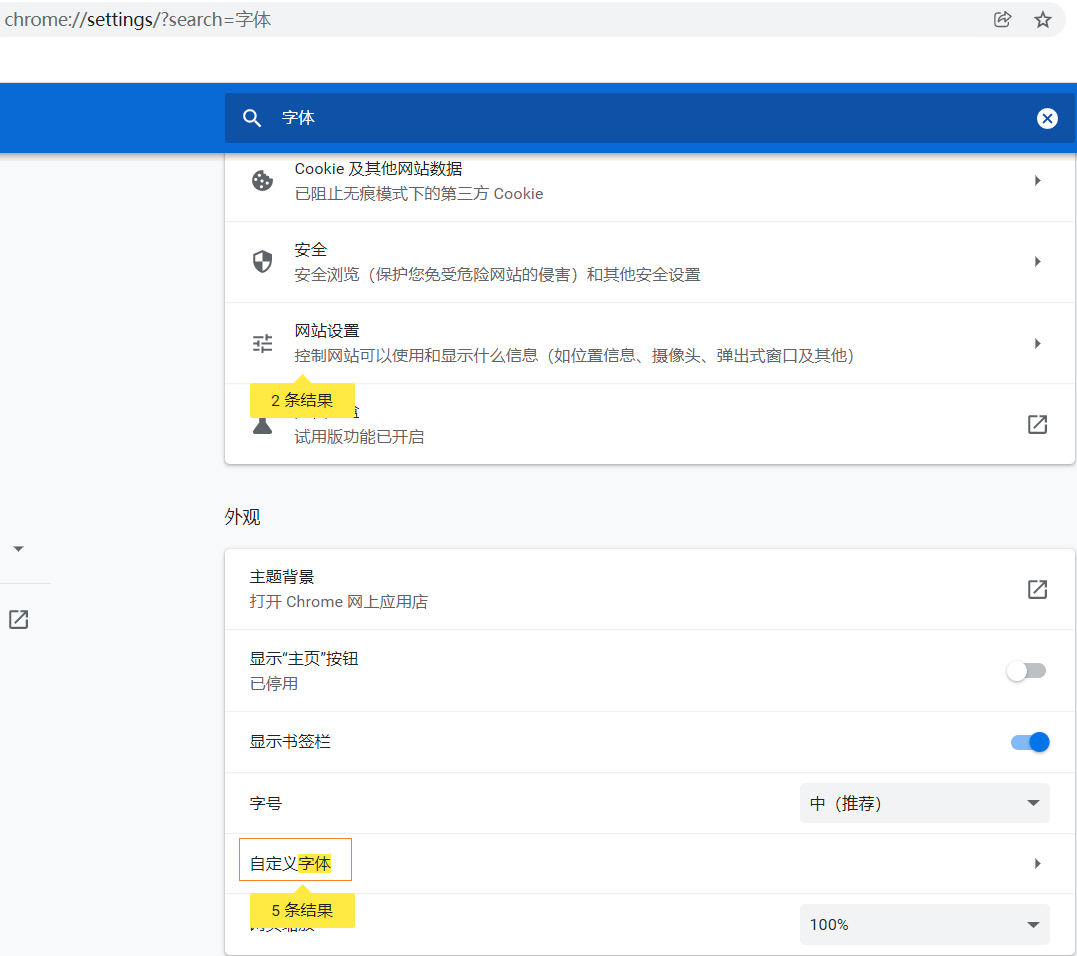
打开Chrome,在地址处输入:chrome://settings/进入设置页面,再搜索“字体”,选择“自定义字体”选项:

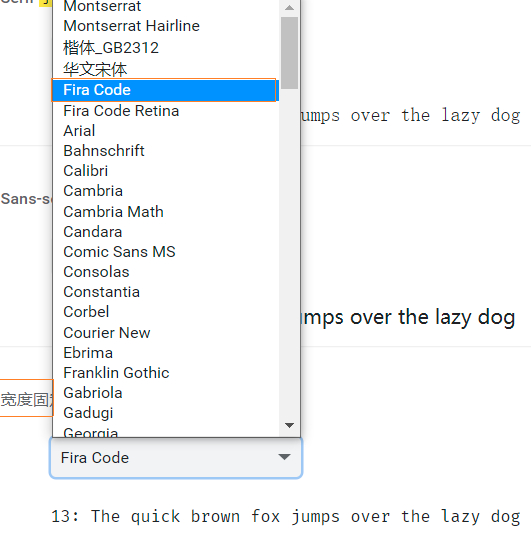
在宽度固定的字体选项中选择Fira Code即可:

OK,大功告成,可以好好体验Fira Code了,更多配置还请移步官方文档。



